Implement Linked-list Using JavaScript

A linked list is a fundamental data structure in computer science and programming. It consists of a sequence of elements, where each element points to the next one in the sequence, forming a chain-like structure. Linked lists are commonly used to implement various data structures like stacks, queues, and symbol tables.
In this guide, we will explore how to implement a simple singly linked list in JavaScript. We will cover the basic operations of creating nodes, inserting elements, deleting elements, and traversing the list.
What is a Linked List?
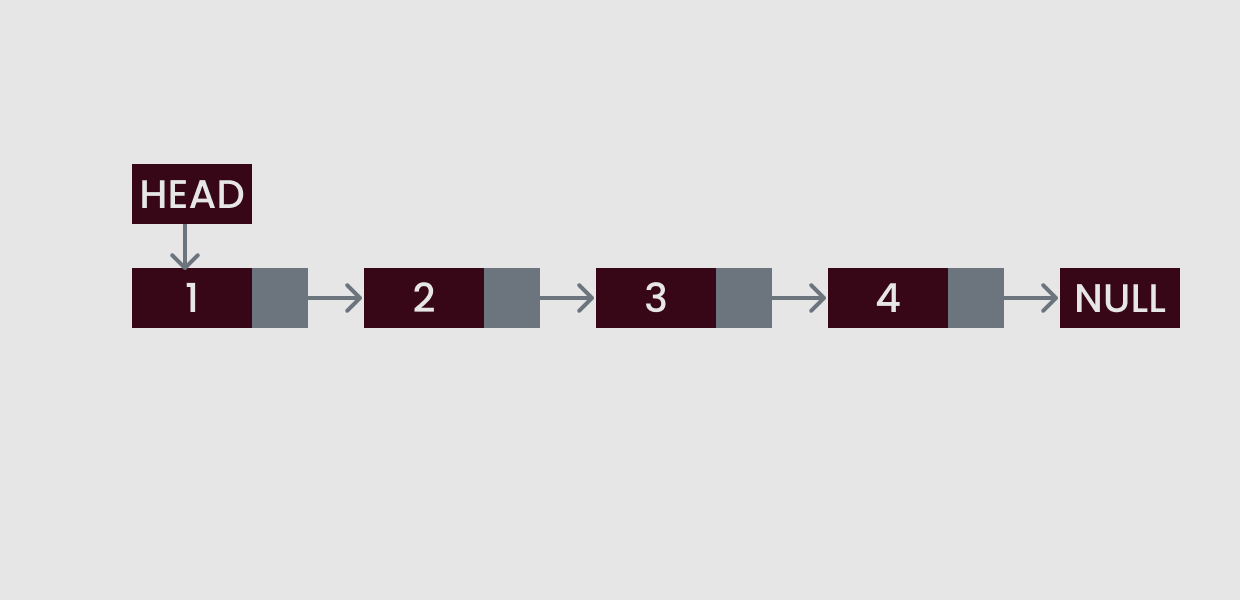
A linked list is composed of nodes, where each node contains two parts:
- Data: This part stores the actual value or data element.
- Next Pointer: This part points to the next node in the sequence.
The last node in the list typically has a null value in its "Next Pointer," indicating the end of the list.
Creating a Node
In JavaScript, you can create a node for a linked list as an object with two properties: data and next. Here's an example:
class Node {
constructor(data) {
this.data = data;
this.next = null;
}
}
Implementing a Linked List
Now, let's implement a linked list class that includes methods for adding and removing nodes, as well as traversing the list.
class LinkedList {
constructor() {
this.head = null;
}
// Add a new node to the end of the list
append(data) {
const newNode = new Node(data);
if (!this.head) {
this.head = newNode;
return;
}
let current = this.head;
while (current.next) {
current = current.next;
}
current.next = newNode;
}
// Remove a node by its data value
remove(data) {
if (!this.head) {
return;
}
if (this.head.data === data) {
this.head = this.head.next;
return;
}
let current = this.head;
while (current.next) {
if (current.next.data === data) {
current.next = current.next.next;
return;
}
current = current.next;
}
}
// Traverse and print the linked list
display() {
let current = this.head;
while (current) {
console.log(current.data);
current = current.next;
}
}
}
Using the Linked List
Now that we have implemented a basic linked list, let's see how to use it:
const myList = new LinkedList();
myList.append(10);
myList.append(20);
myList.append(30);
myList.display(); // Output: 10, 20, 30
myList.remove(20);
myList.display(); // Output: 10, 30
This is a simple example of implementing a singly linked list in JavaScript. Linked lists can be extended and modified to suit various use cases and data storage requirements. They are essential for understanding more complex data structures and algorithms in computer science.
— Next Blogs
Explore the fundamentals of custom hooks and dive into React's hook system. This tutorial will empower you to build reusable 'useCounter' hooks for better state management in your React applications.