Implementing a Queue in JavaScript

A queue is a fundamental data structure in computer science that follows the First-In-First-Out (FIFO) principle. It's often used in scenarios where you need to manage a collection of items in such a way that the first item added is the first one to be removed. In this blog post, we'll explore how to implement a queue using JavaScript.
What is a Queue?
A queue is an abstract data type that supports two primary operations:
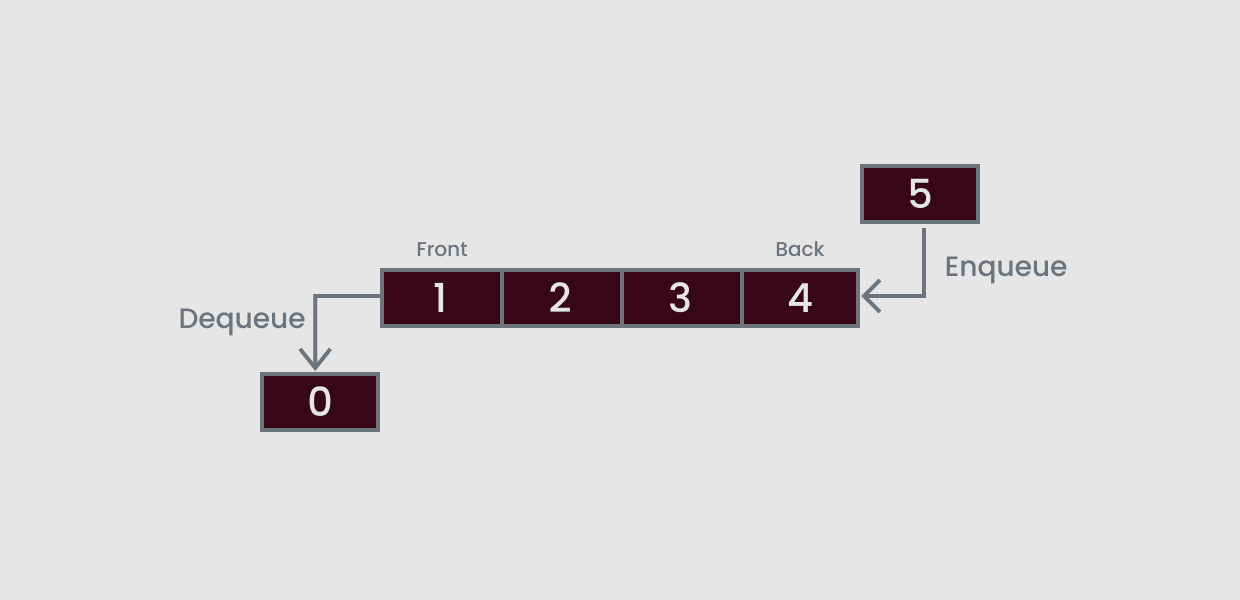
- Enqueue: This operation adds an item to the back of the queue.
- Dequeue: This operation removes and returns the item at the front of the queue.
Additionally, a queue may also provide operations like checking if it's empty and finding the size of the queue.
Implementing a Queue in JavaScript
In JavaScript, you can implement a queue using an array or a custom class. We'll demonstrate both approaches.
Using an Array
Using an array to implement a queue in JavaScript is straightforward. The push() method can be used to enqueue elements at the end of the array, while the shift() method can be used to dequeue elements from the front.
Here's a simple example of implementing a queue using an array:
// Create a queue using an array
const queue = [];
// Enqueue operation
queue.push(1);
queue.push(2);
queue.push(3);
// Dequeue operation
const item = queue.shift();
console.log(item); // Output: 1
While this approach is simple, it's not the most efficient for large queues, as shifting elements in an array can be slow for long queues.
Using a Custom Queue Class
A more efficient and organized way to implement a queue in JavaScript is by creating a custom class. This class can have methods for enqueue, dequeue, isEmpty, and getSize.
Here's an example of implementing a queue using a custom class:
class Queue {
constructor() {
this.items = [];
}
// Enqueue operation
enqueue(item) {
this.items.push(item);
}
// Dequeue operation
dequeue() {
if (this.isEmpty()) {
return null;
}
return this.items.shift();
}
// Check if the queue is empty
isEmpty() {
return this.items.length === 0;
}
// Get the size of the queue
getSize() {
return this.items.length;
}
}
// Usage
const queue = new Queue();
queue.enqueue(1);
queue.enqueue(2);
queue.enqueue(3);
console.log(queue.dequeue()); // Output: 1
console.log(queue.isEmpty()); // Output: false
console.log(queue.getSize()); // Output: 2
Using a custom class allows you to encapsulate the queue operations and provides a clean and efficient way to manage queues in your JavaScript applications.
Conclusion
Queues are a fundamental data structure that finds applications in various computer science and software development scenarios. Implementing a queue in JavaScript can be done using either an array or a custom class, depending on your specific requirements. Using a custom class is recommended for better organization and efficiency, especially in larger-scale applications. With the knowledge of how to implement a queue, you can now incorporate this useful data structure into your JavaScript projects.
— Next Blogs
Learn how to implement a stack data structure in JavaScript, a fundamental concept for managing data in a Last-In, First-Out (LIFO) manner.
Learn how to implement a linked list data structure in JavaScript, a fundamental concept for building various data structures and algorithms.